General
- Fixed an issue with loading data table data in a packaged project
- Added more debugging output
Debugging
DefaultEngine.ini
[Core.Log]
LogFoliagePlugin=VerboseDefaultEngine.ini
[Core.Log]
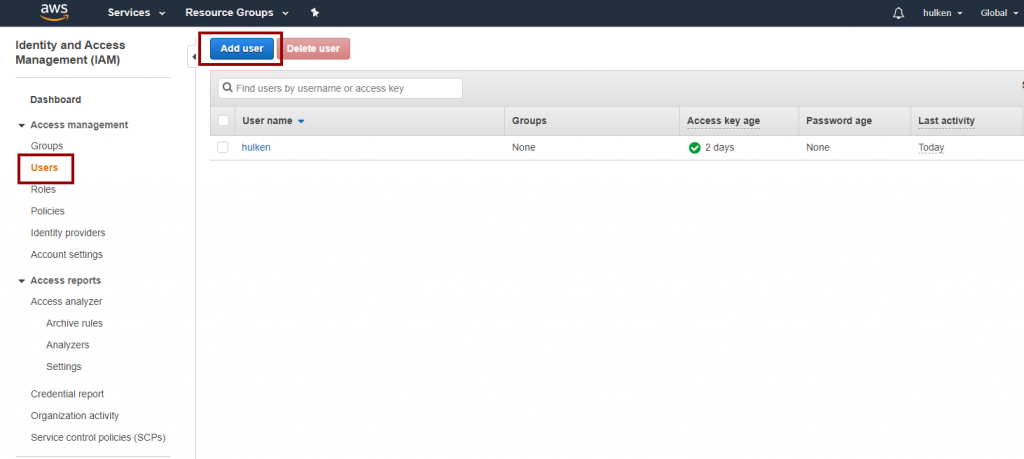
LogFoliagePlugin=VerboseGo to https://console.aws.amazon.com/iam/ and login to your Amazon Account and access the IAM Console
Click on “Users” and then “Add User“

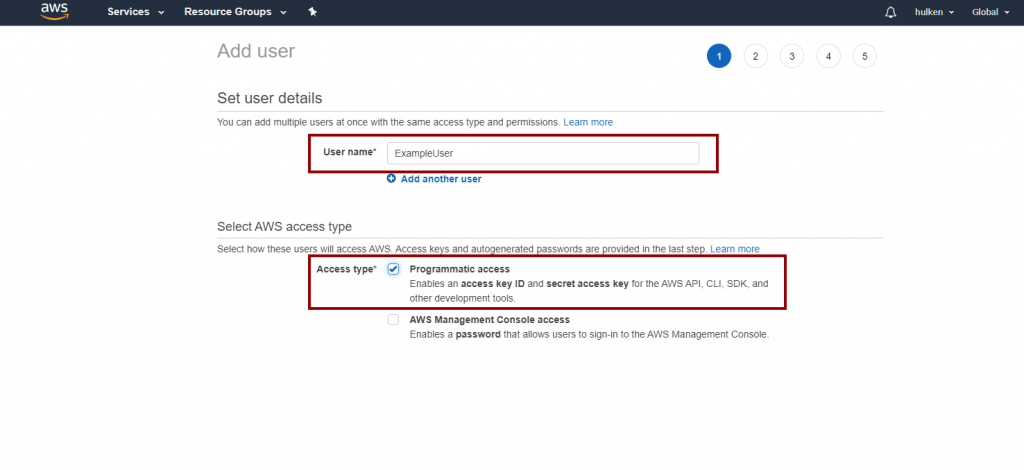
Name your user user and check “Programmatic Access“

On the next screen click on “Attach existing policies directly” and search for “CloudTrail” and select “CloudTrailFullAccess“.
You can skip the “Tags” page
Verify your settings and click on “Create User“
These are the security keys that you will have to enter in Unreal Engine to access CloudTrail functionality!
DefaultEngine.ini
[Core.Log]
LogAwsS3=VerboseDefaultEngine.ini
[Core.Log]
LogAwsLambda=Verbose