How to configure your Client
Beware, this client example will grant the client ALL PRIVILEGES, this might not be ideal in a Live project but it will be fine for testing/development purposes.
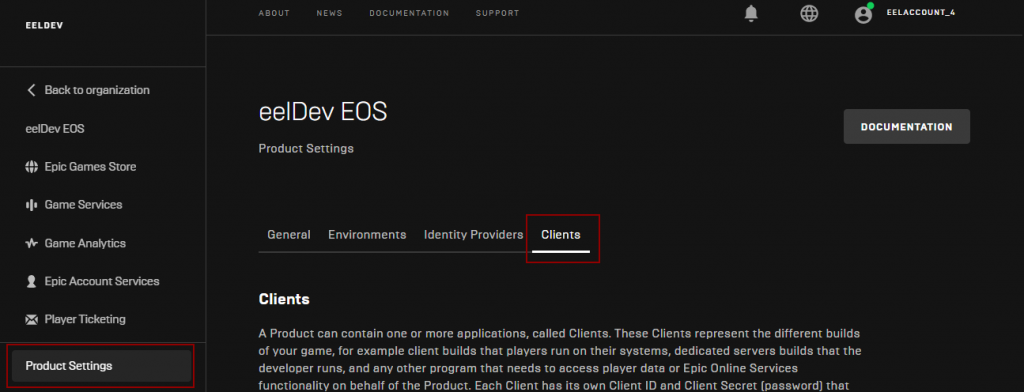
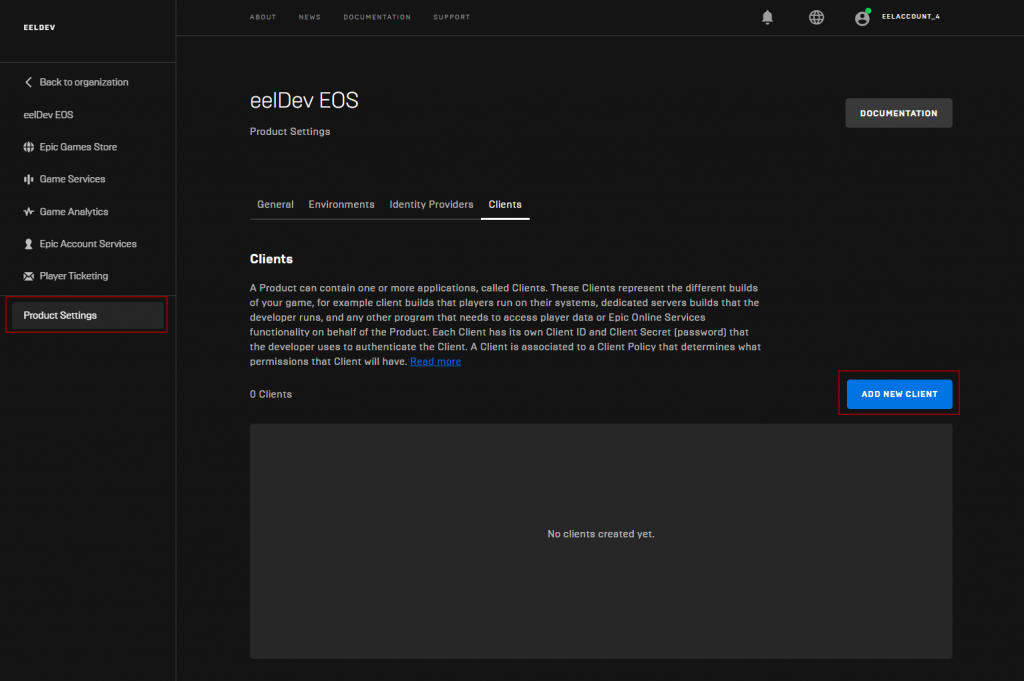
Navigate to your Product Settings in the Developer Portal and click on the Clients Tab
Adding a Policy
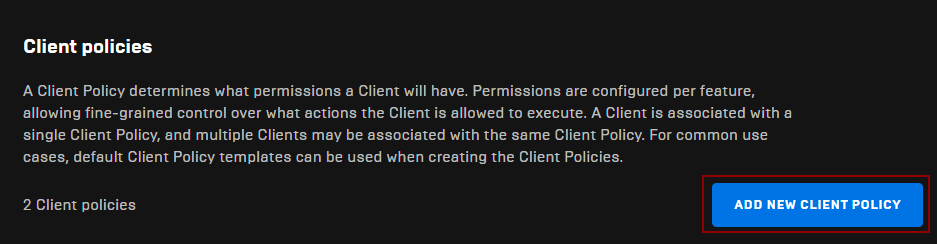
Scroll down to the bottom of the page and click on “ADD NEW CLIENT POLICY“

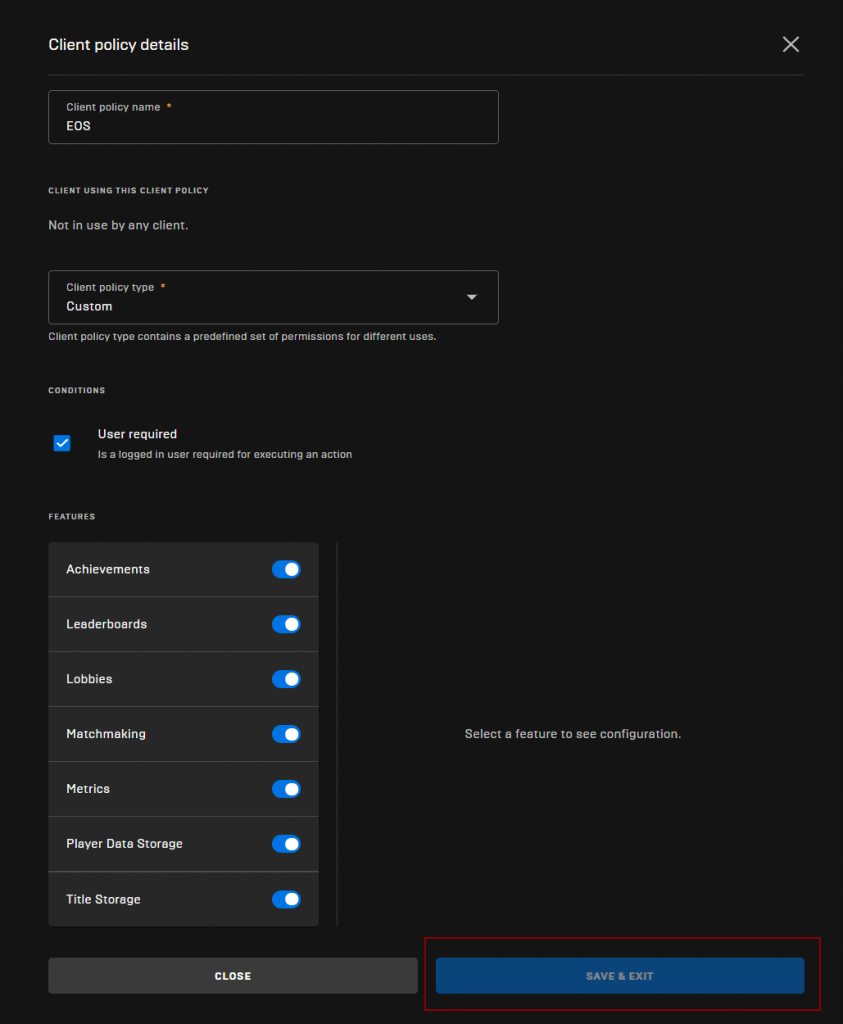
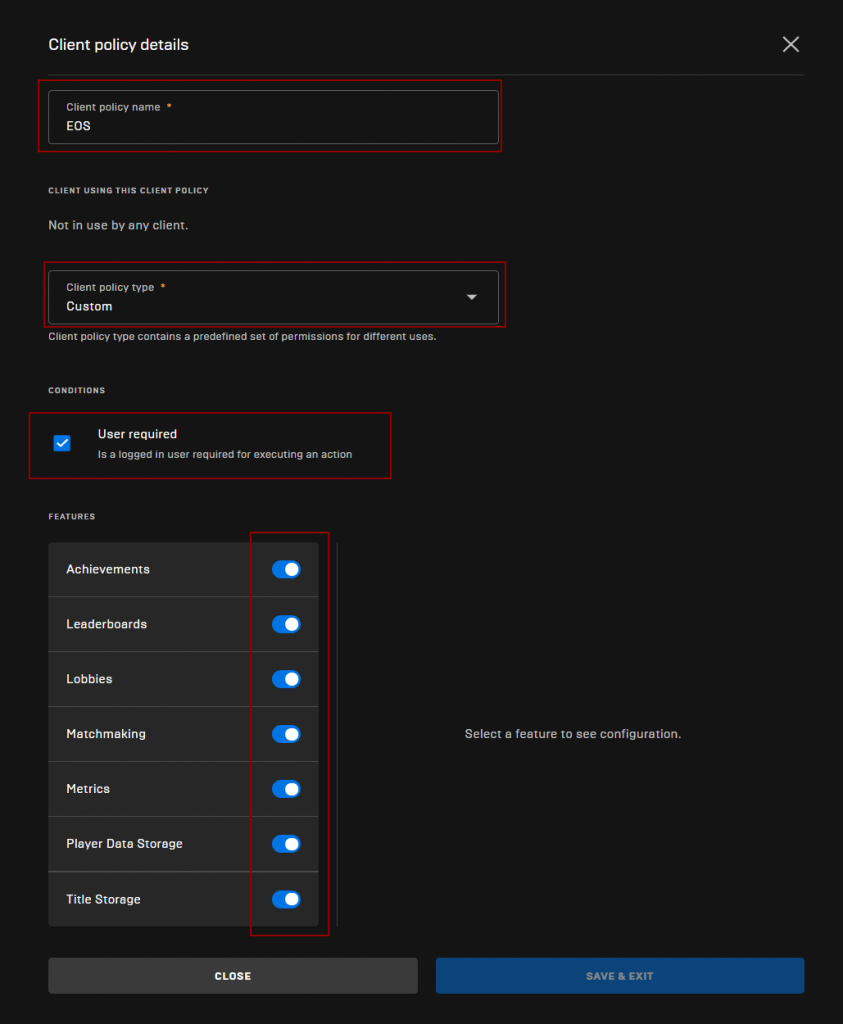
- Give your Policy a name
- Select Custom policy type
- Make sure “User required” is checked
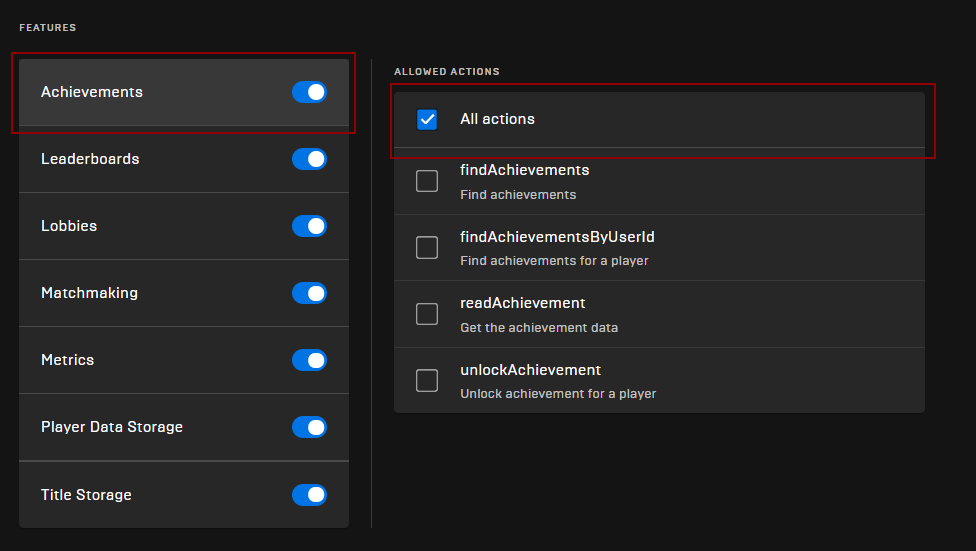
- Check all the Features as shown below

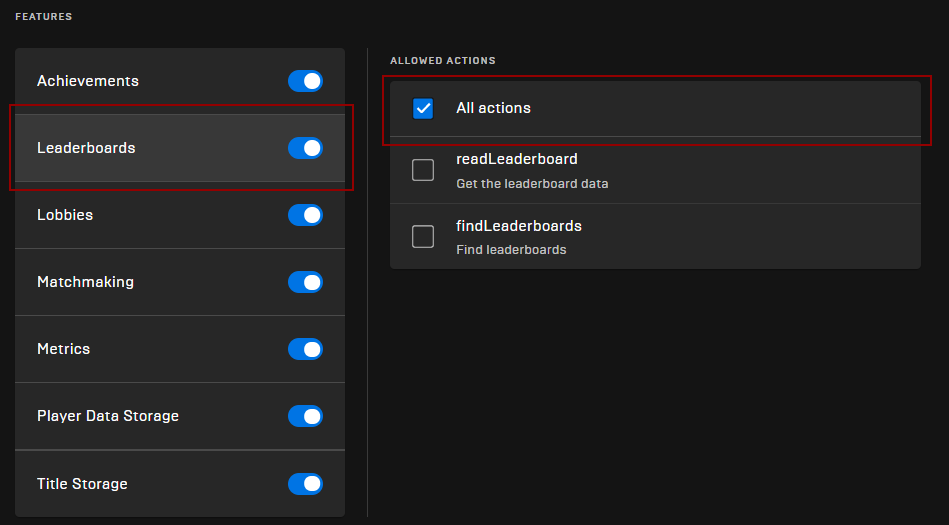
Click on every Feature in the list (Achivements in this example) and make sure “All actions” are allowed
Make sure you do this for all Features

Save your Policy Settings
Creating the Client
In the Product Settings > Clients tab, click on “ADD NEW CLIENT“
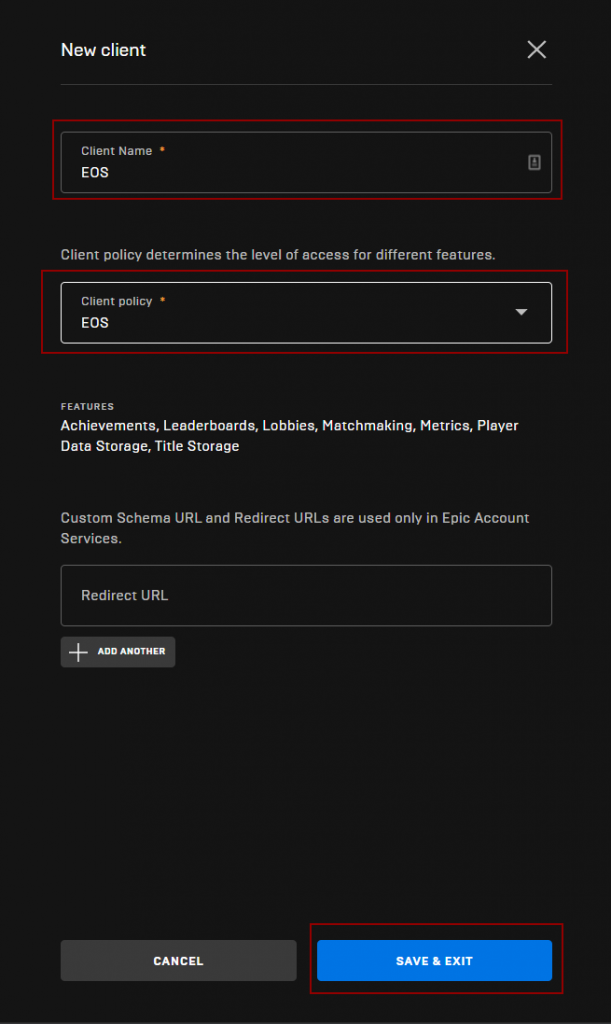
Give your client a Name and select the Policy we just created in the last step
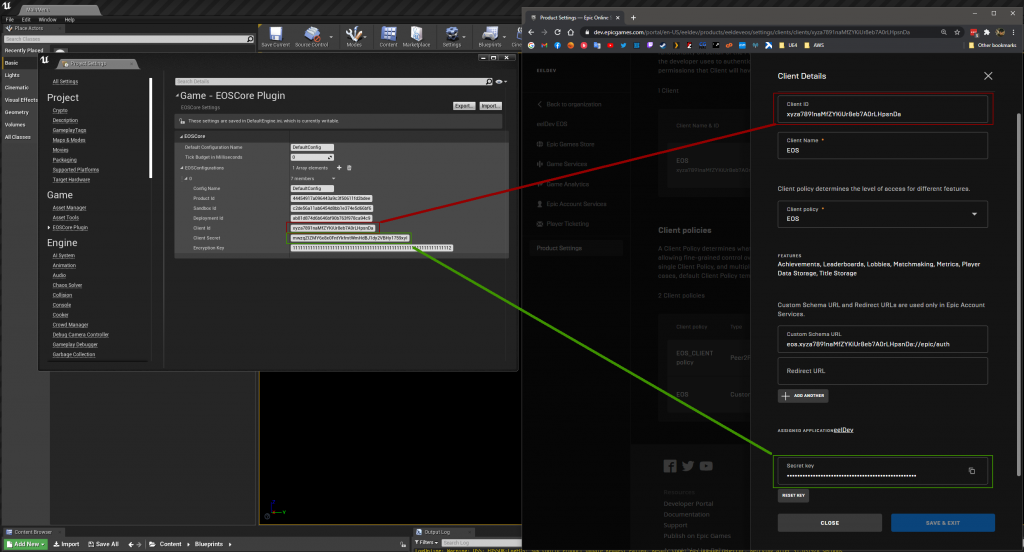
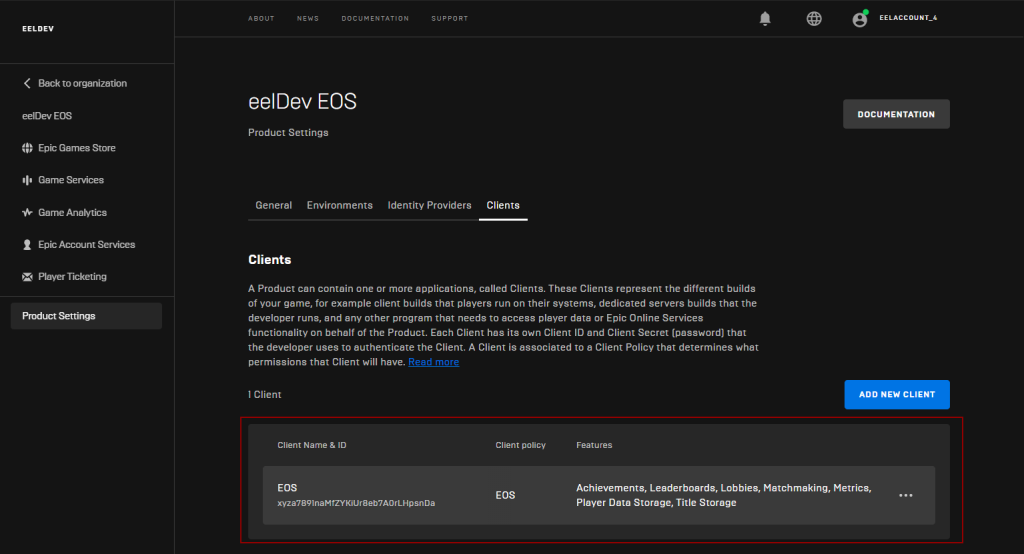
After you’ve saved your client, confirm that it was added successfully as shown below:
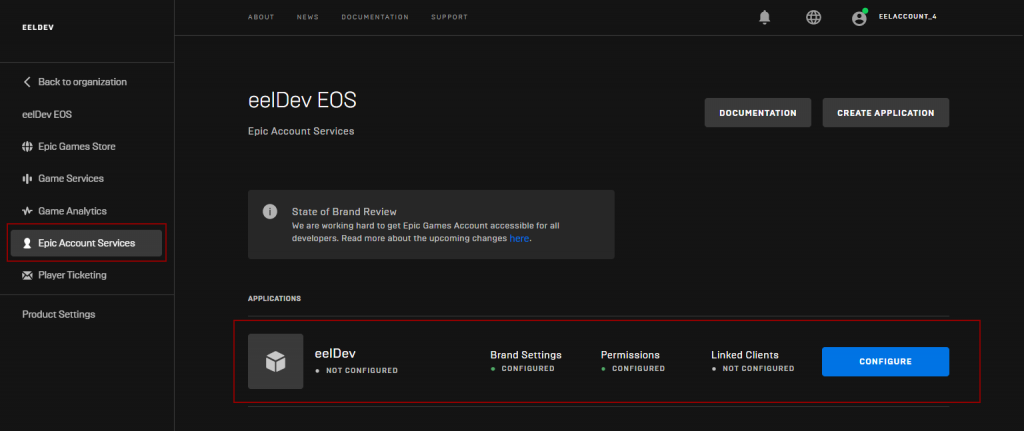
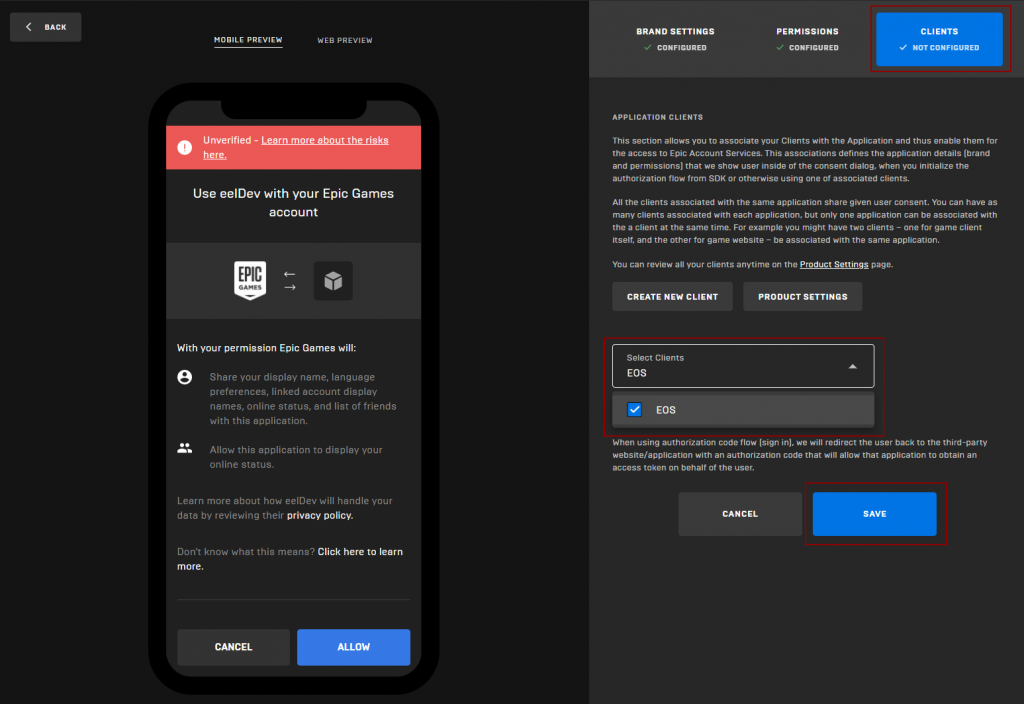
Configuring EAS (Epic Account Services)
This step is optional but required if you want to use Epic Account Authentication.
- Click on “Epic Account Servces“
- Click on “CONFIGURE” to configure your Application
Nativate to the “CLIENTS” tab and select your EOS client that you just created in the previous step and click on “SAVE“

Your client is now ready to be used in your Project!