Go to https://console.aws.amazon.com/iam/ and login to your Amazon Account and access the IAM Console
WORD OF CAUTION
These settings will grant your user ALL PERMISSIONS which should not be used in a deployed environment, use this for testing purposes only and customize the permissions needed to suit your own project and needs.
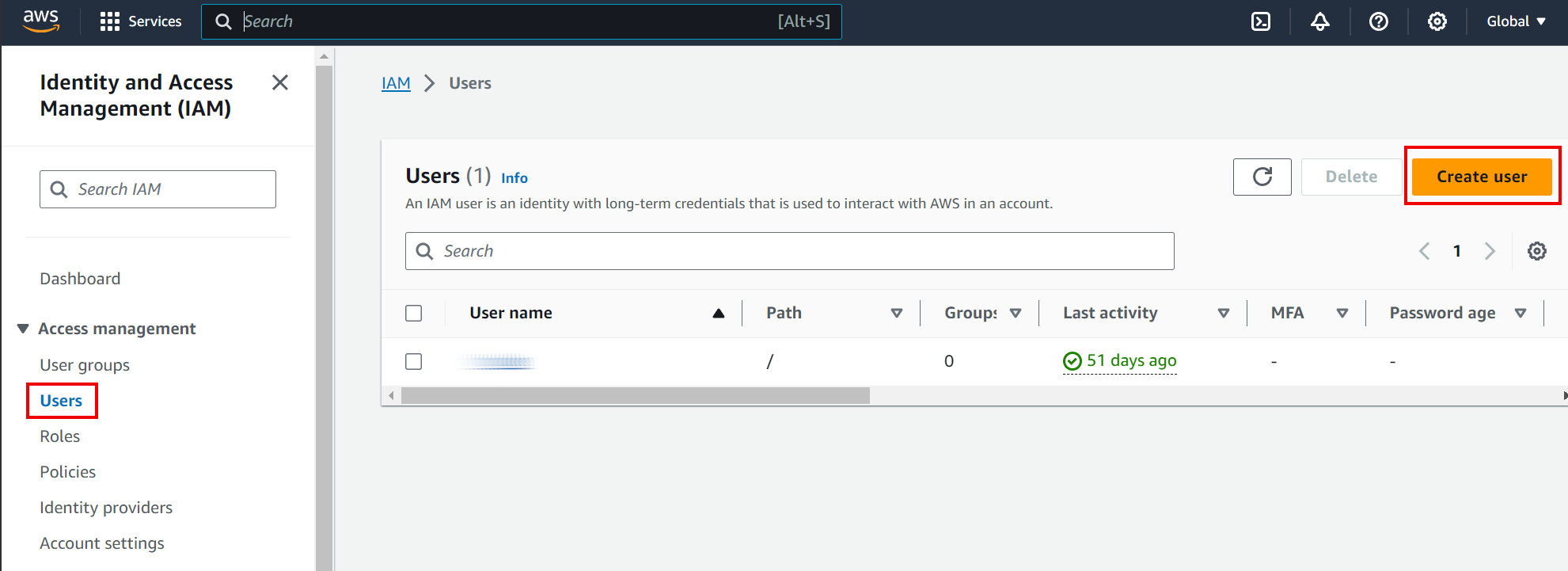
Click on Create User
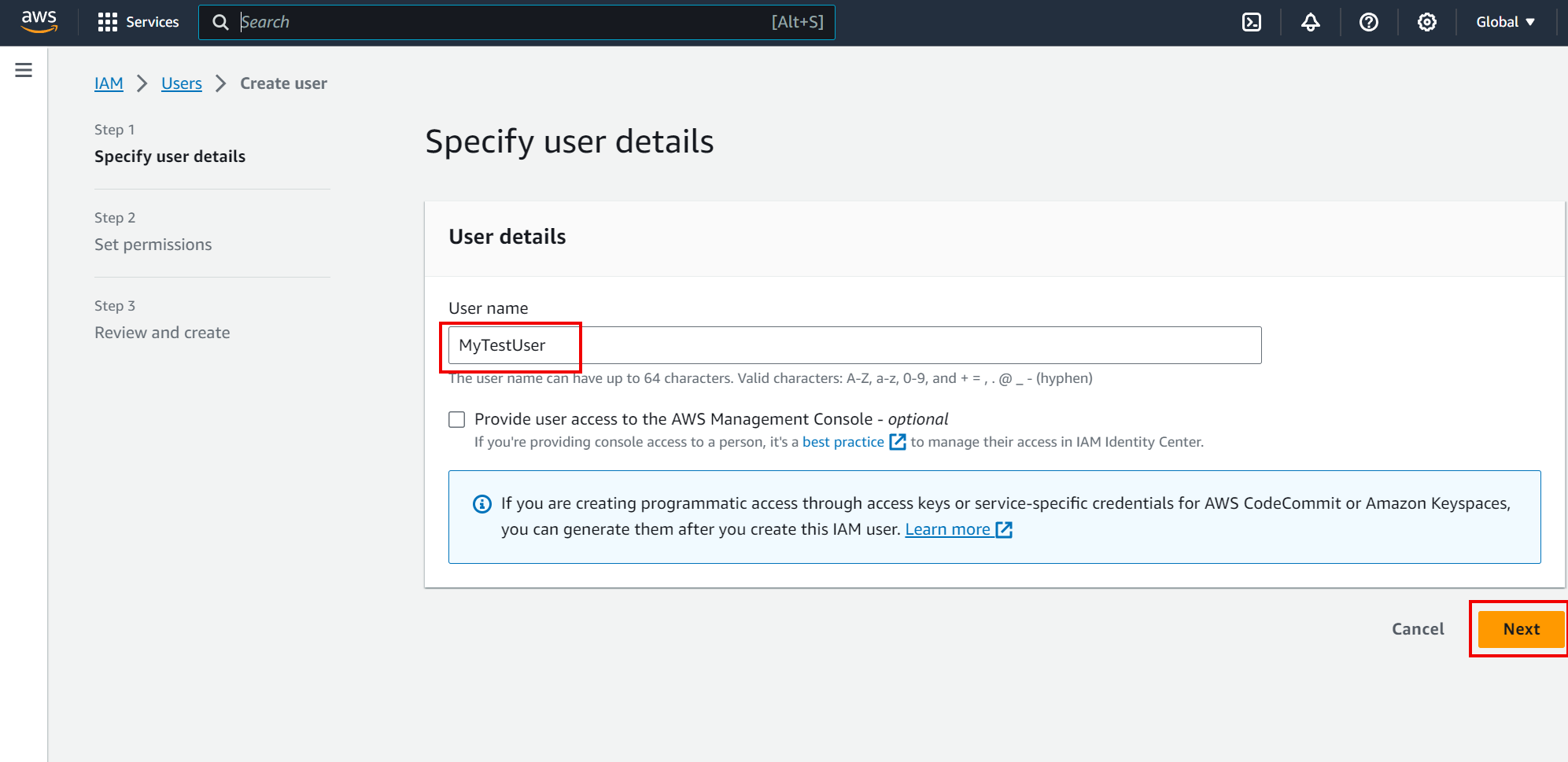
Specify a name for your user then click on Next

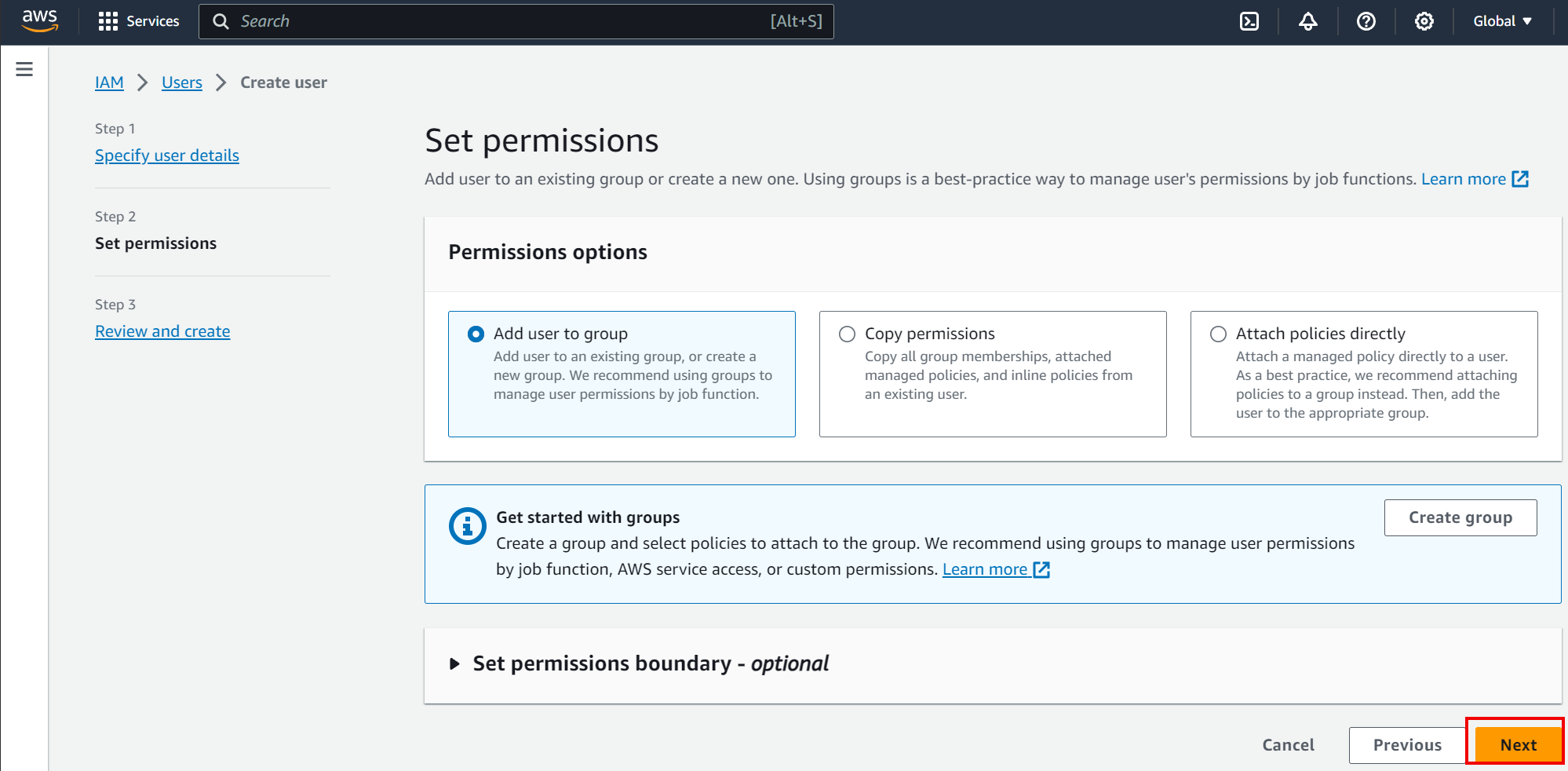
Leave permissions at the default settings and click on Next

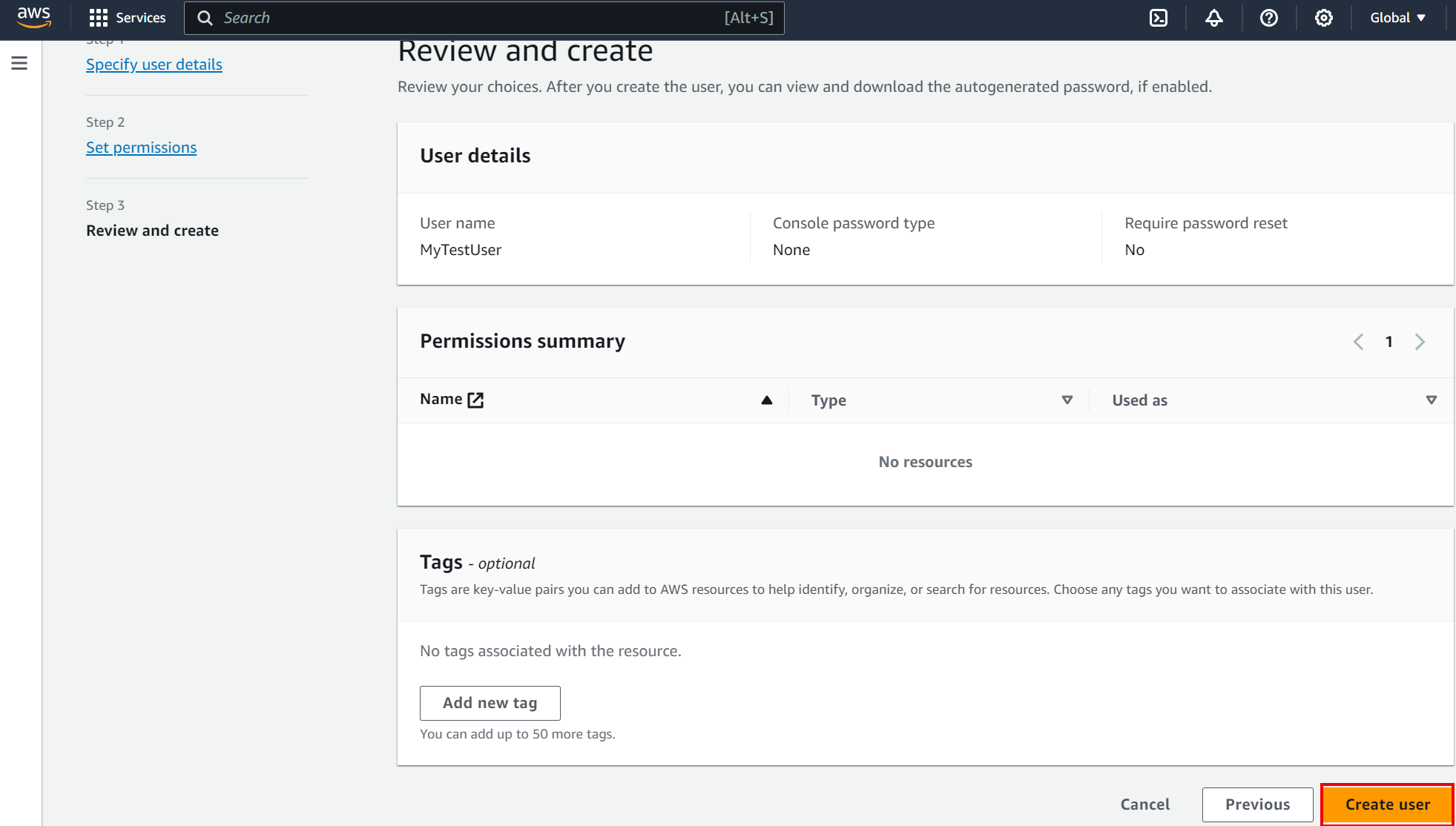
Review your settings and click on Create user

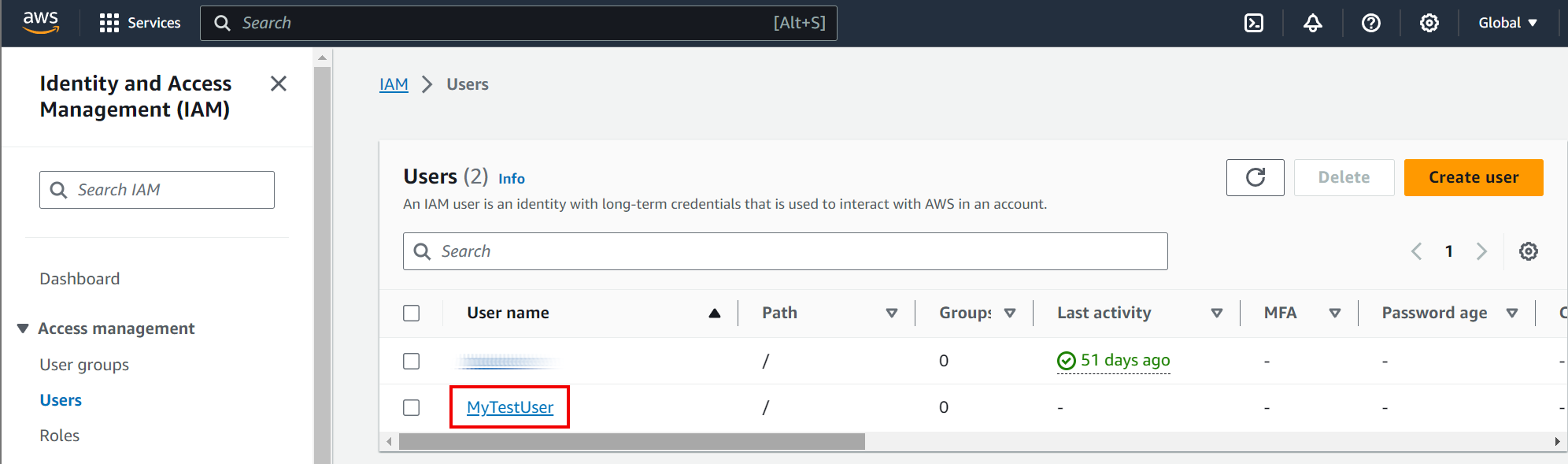
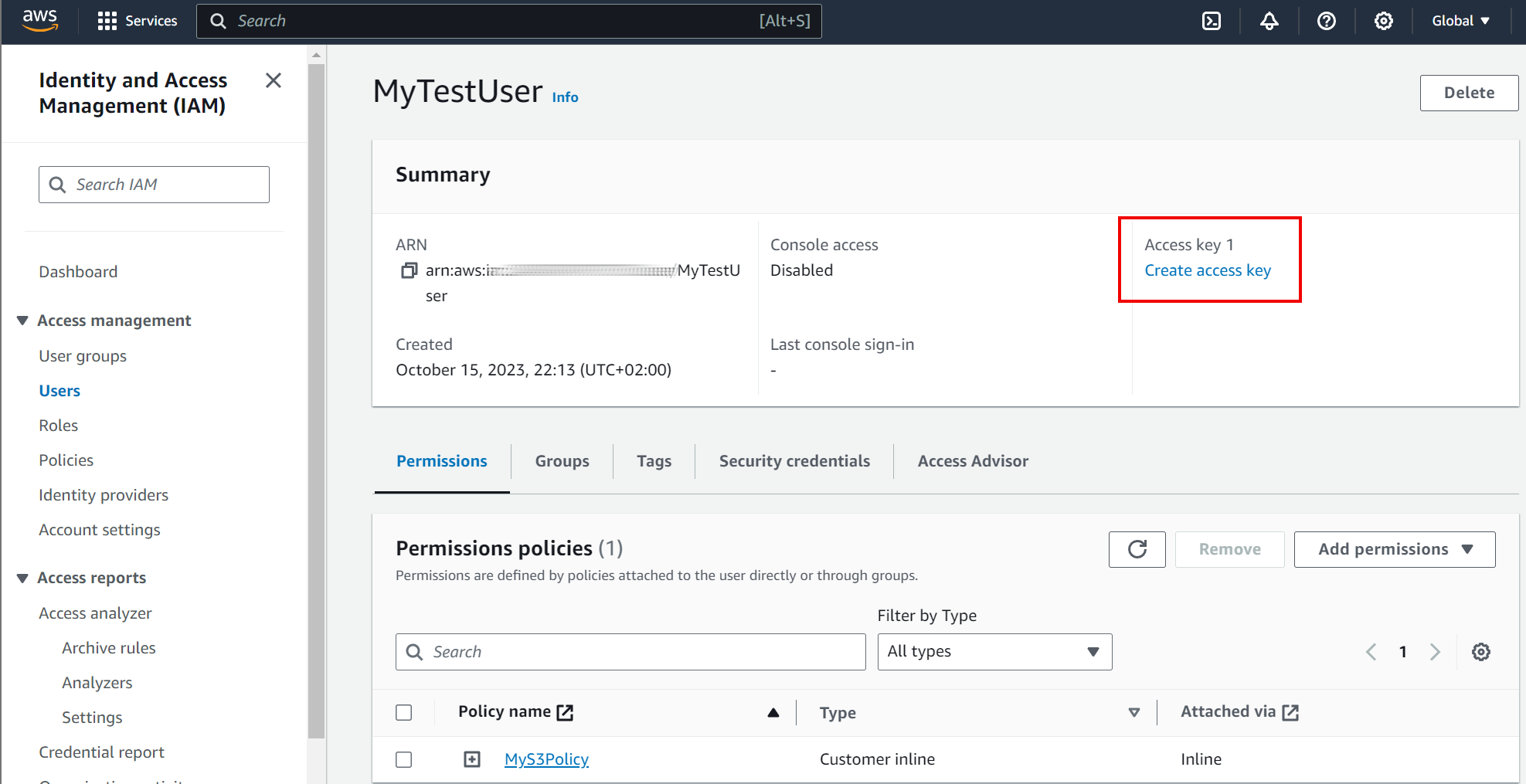
Click on your newly created user in the IAM Users list

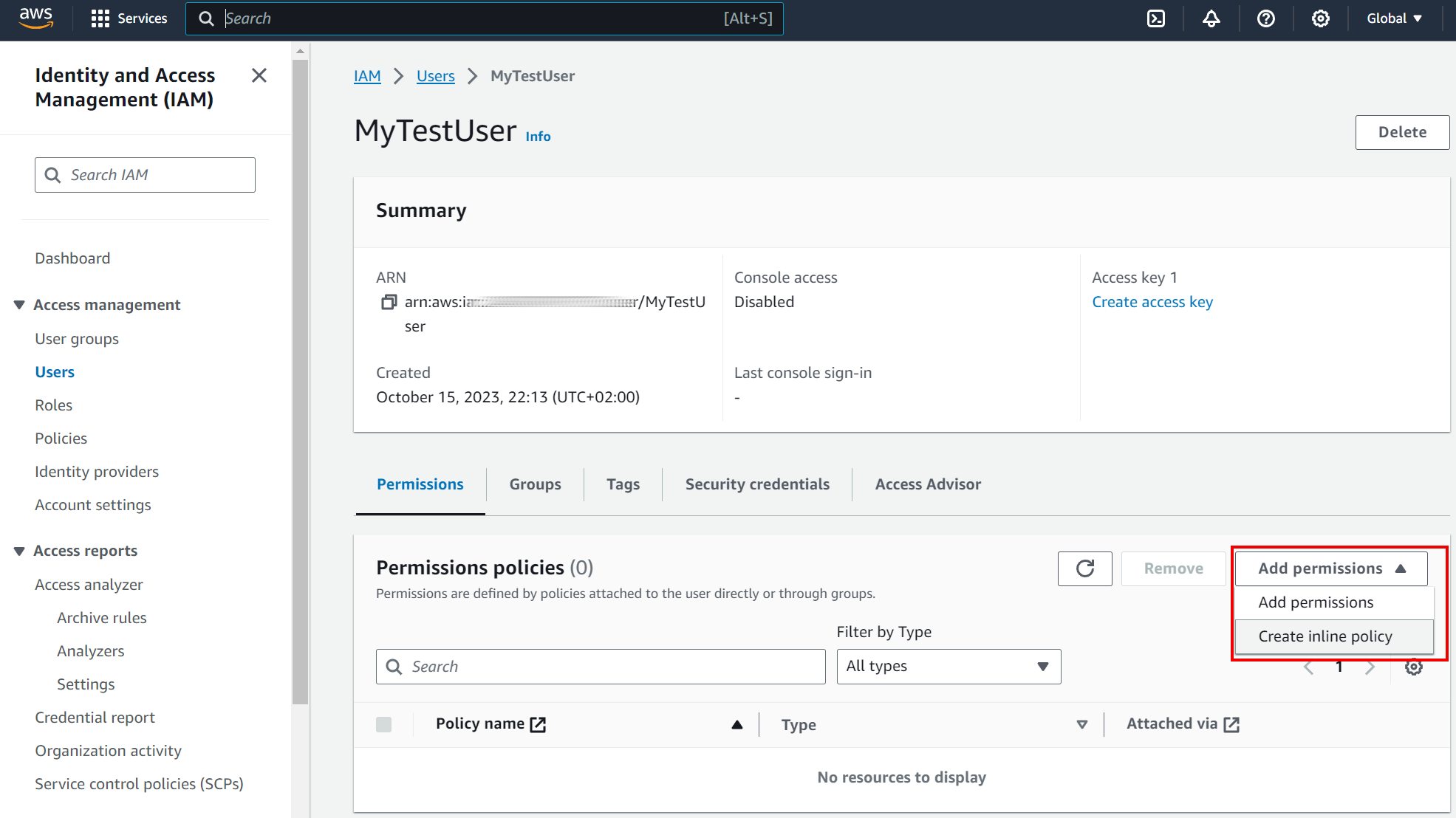
Click on Add Permissions and select Create inline policy

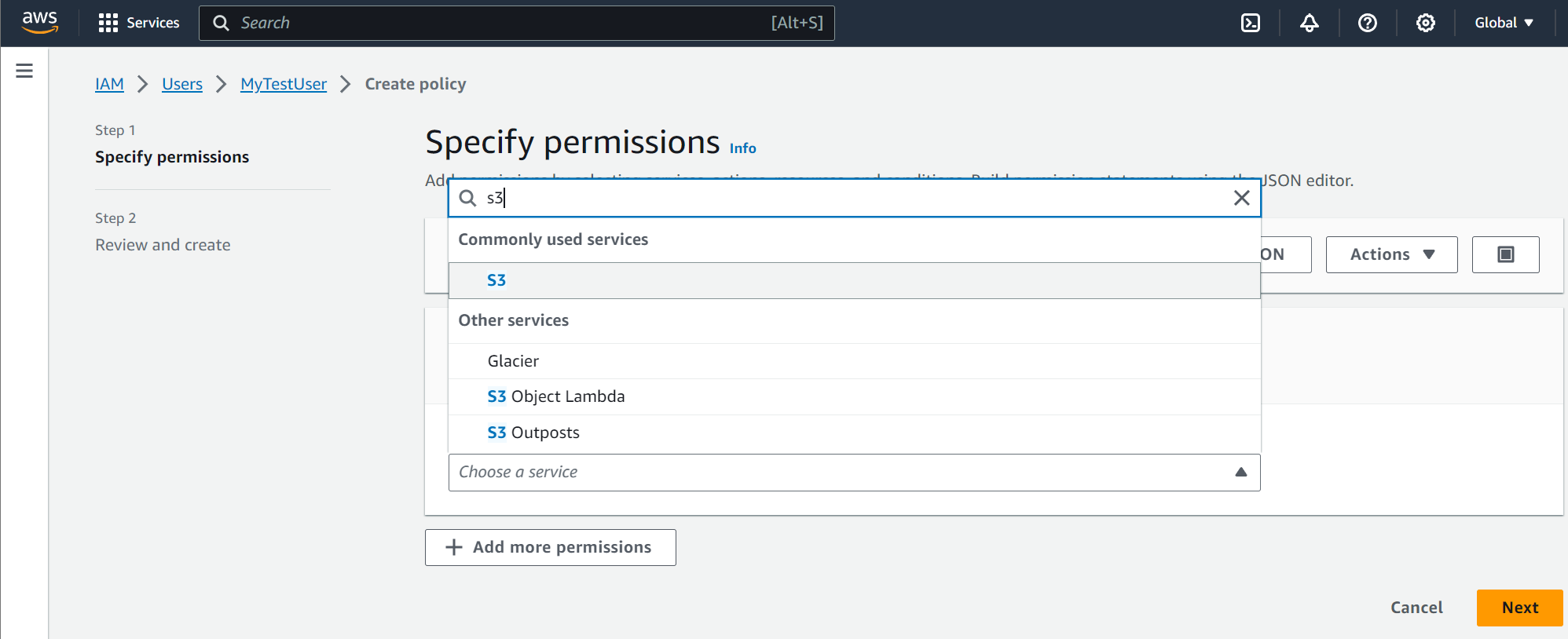
Select the appropriate application for the policy, in this case “S3”

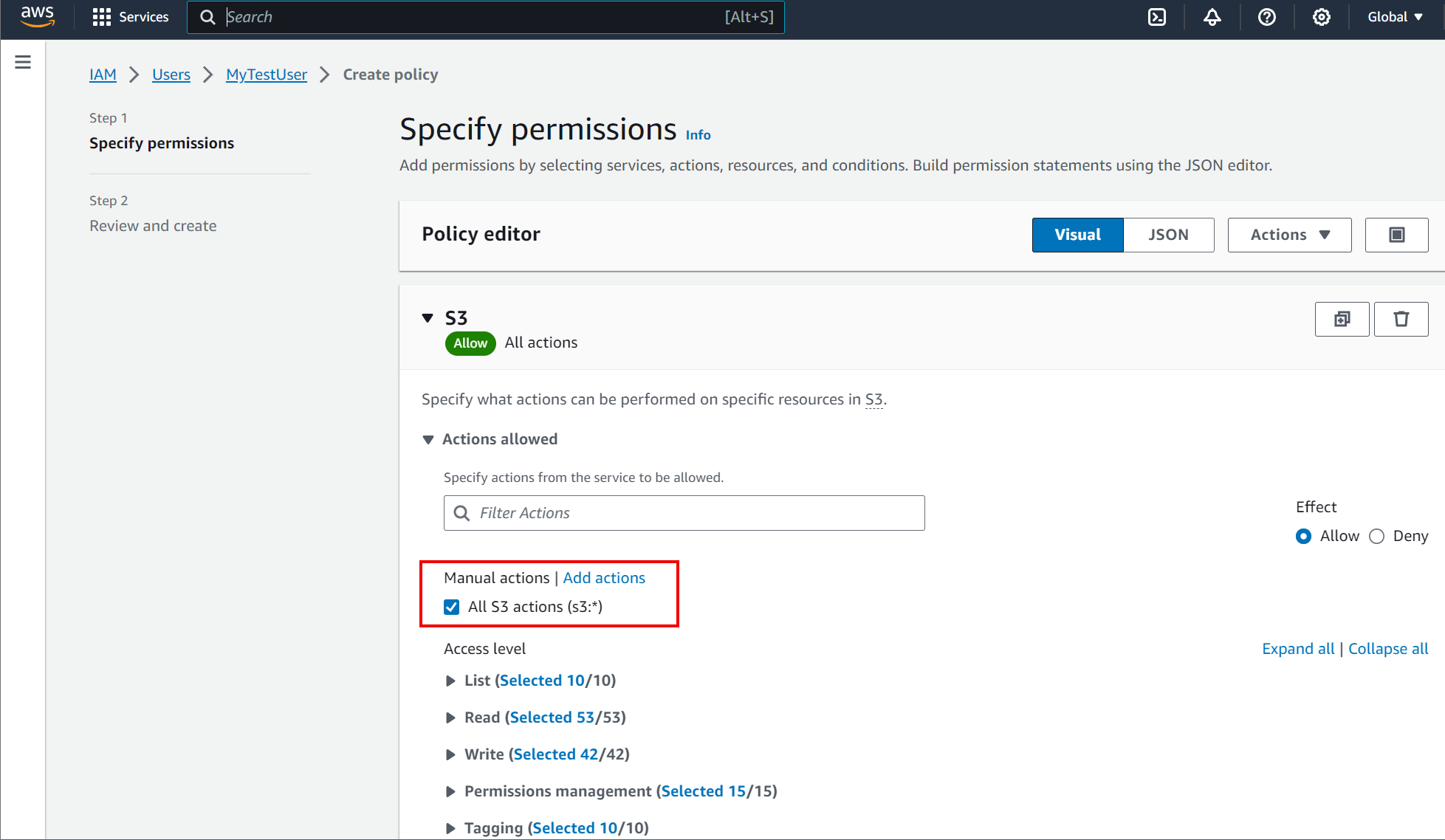
Select All S3 actions under Manag actions

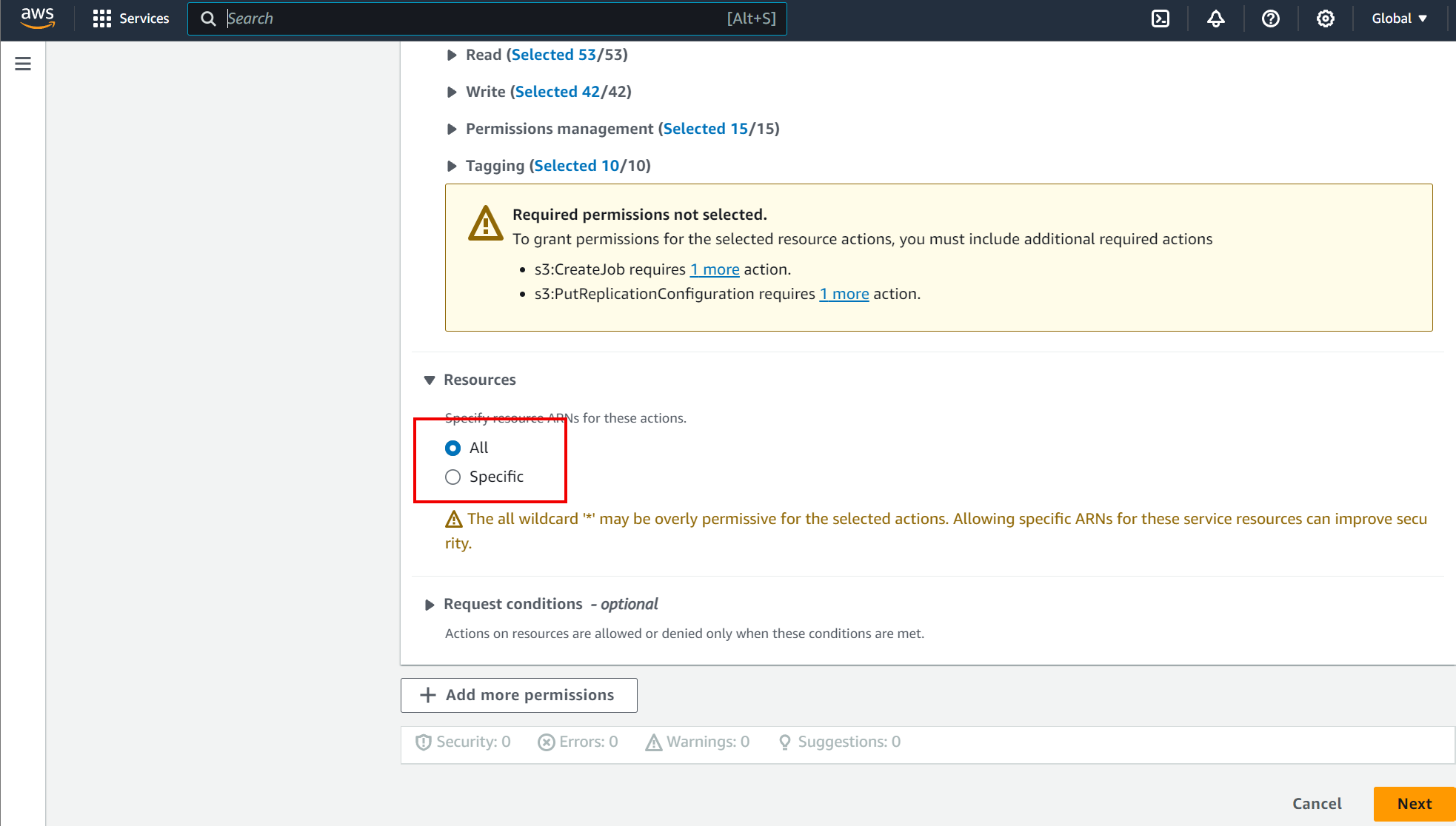
Select All under resources

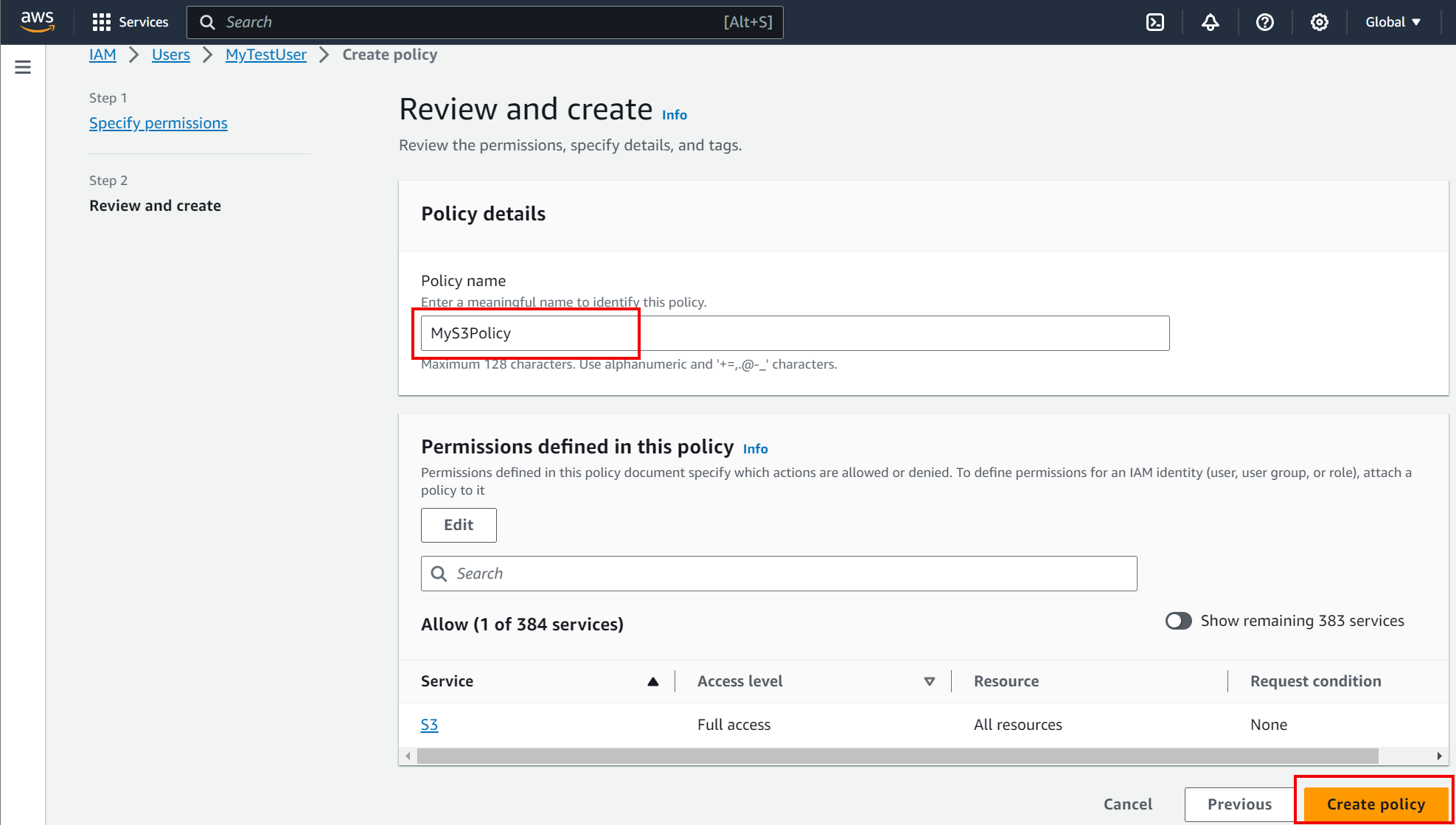
Give your policy a name and click on Create policy

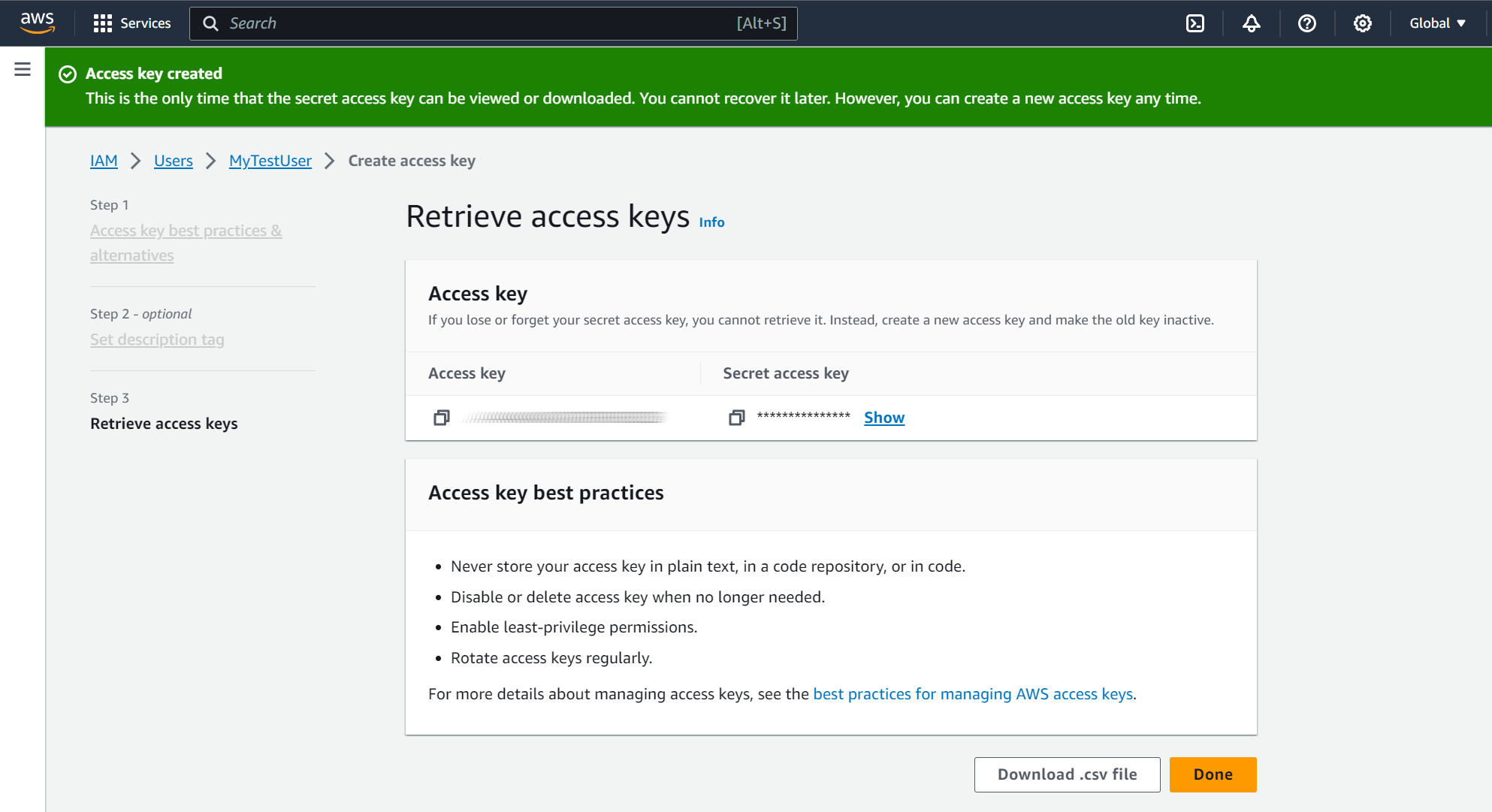
Click on Create access key in the users control panel

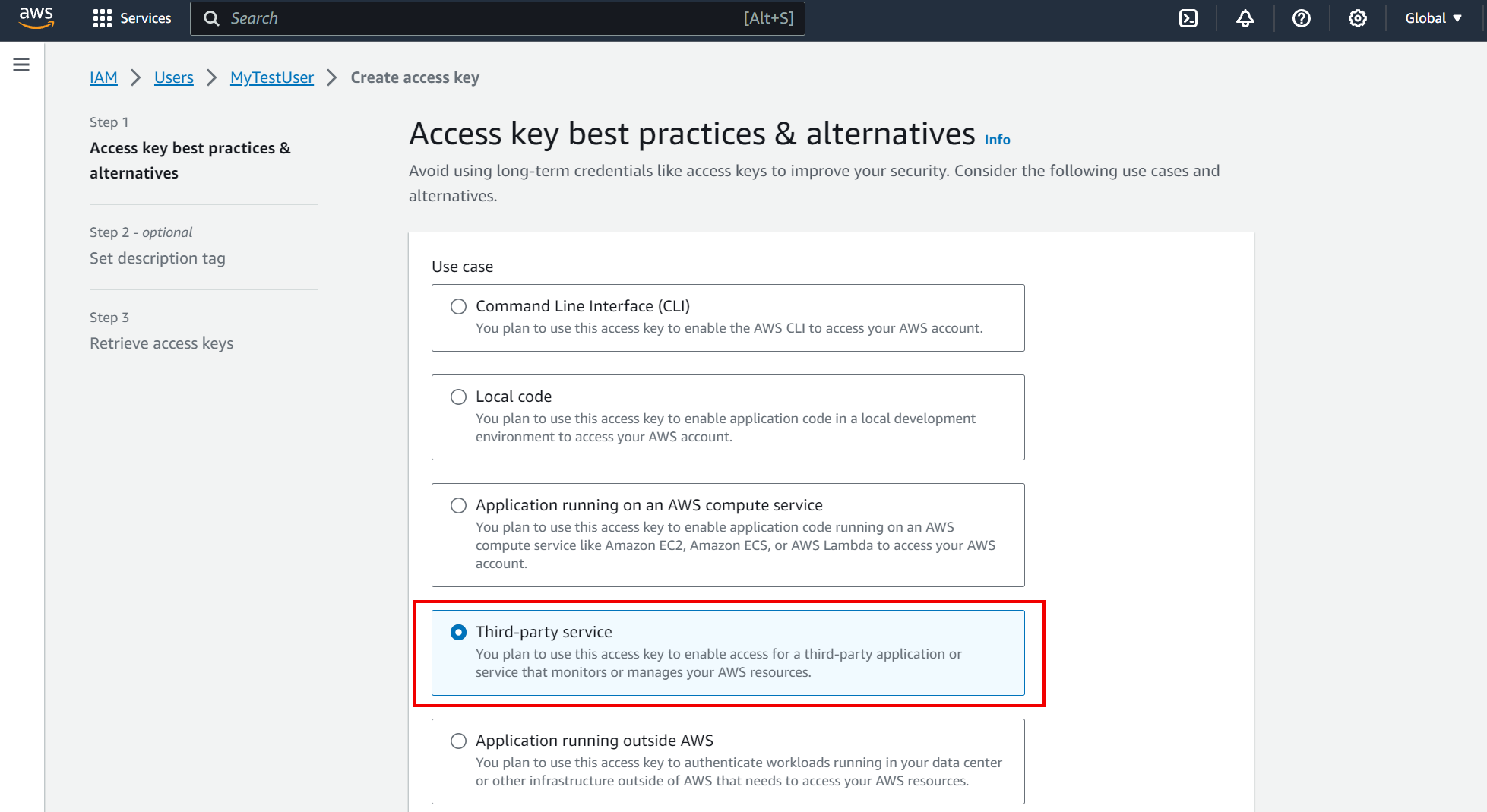
Select Third party service and click on Next

This is where you can find your access credentials that you then use in Unreal Engine when initializing the plugin