To capture an Actor Thumbnail that has a Transparent background, we need to make a few changes to our Actor Blueprint.
Begin by making sure you have the correct Project Settings setup for your project, you can find these in the “Creating Transparent Thumbnails” document.
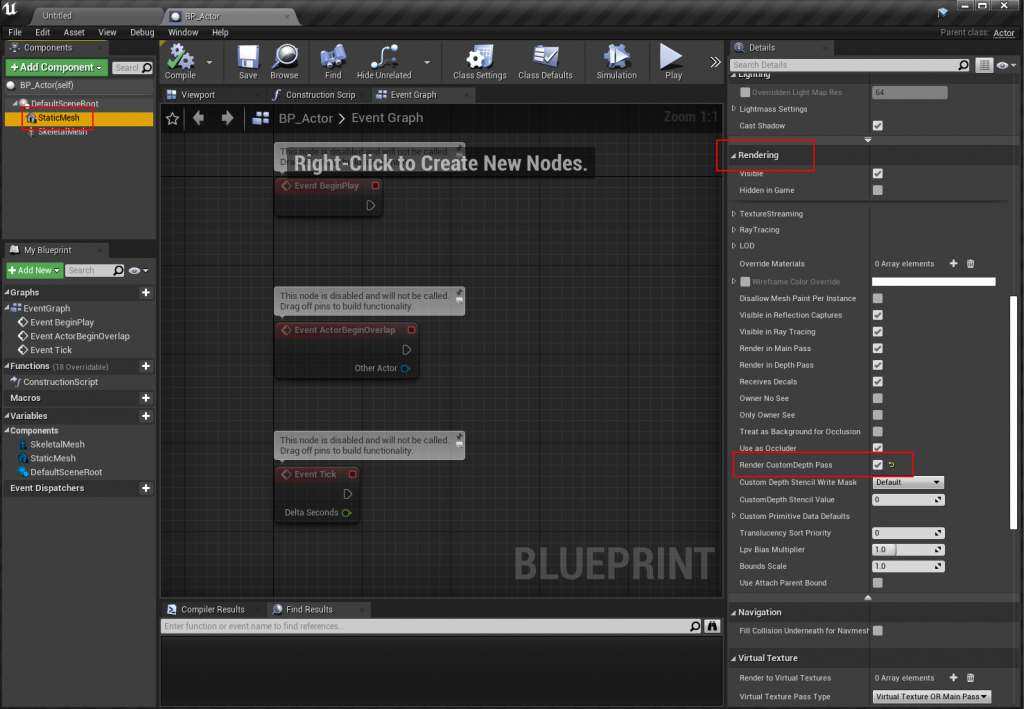
When you’ve configured your Project Settings as needed, open up your Actor Blueprint, we need to change each components Rendering Settings. See the example below:
Make sure you enable “Render CustomDepth Pass” for every component that you want to include in the Thumbnail.