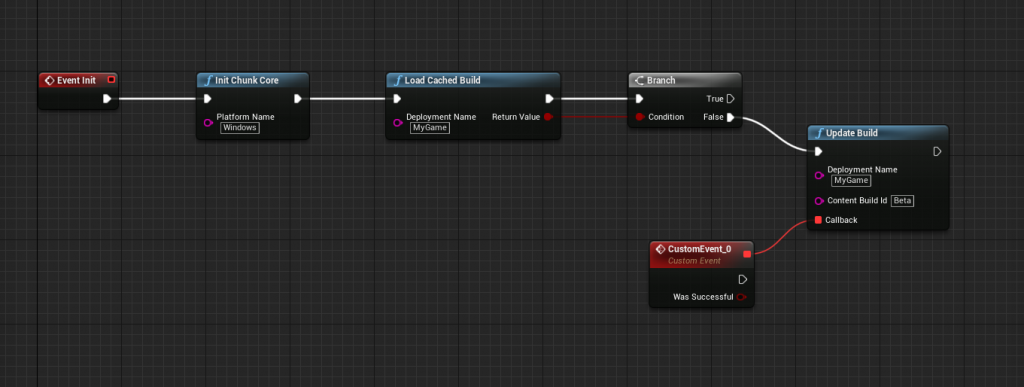
In this example we’re going to initialize using the “Windows” platform name and “MyGame” as our Deployment Name, we’re going to call this Build ID “Beta“
This means that the full path the plugin will use to find our .pak files will be:
eeldev.com/MyGame/Beta/Windows/file.pak

DIVIDING UP YOUR ASSETS INTO .PAK FILES
Unreal Engine makes it really easy to divide your assets up into multiple .pak files, all you have to do is create a PrimaryAssetLabel file inside the directory that you want to separate from the main .pak file.
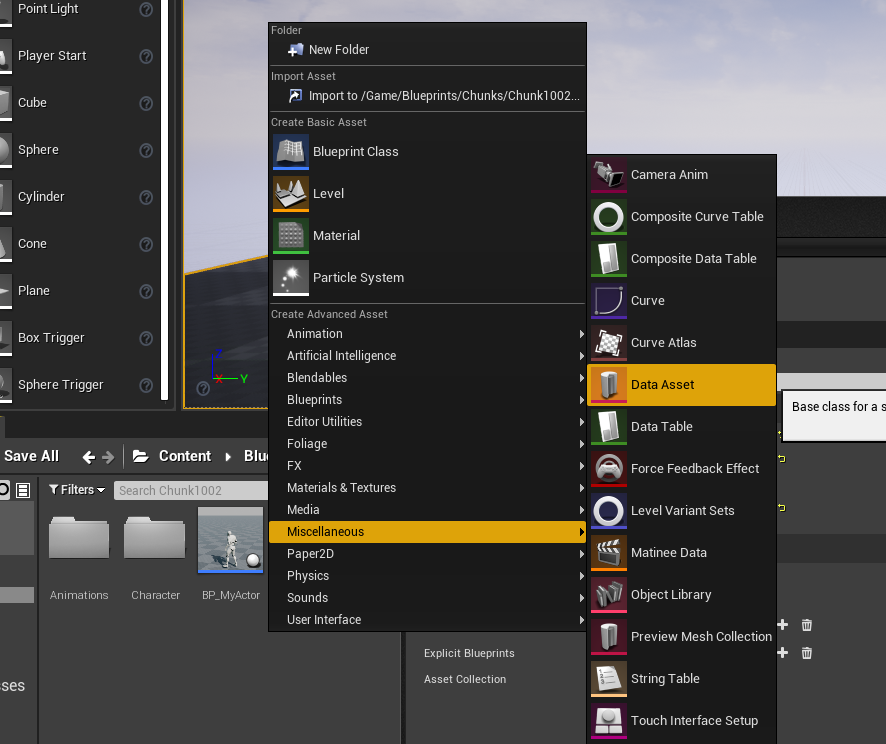
RIGHT CLICK INSIDE YOUR CONTENT BROWSER -> MISC -> DATA ASSET

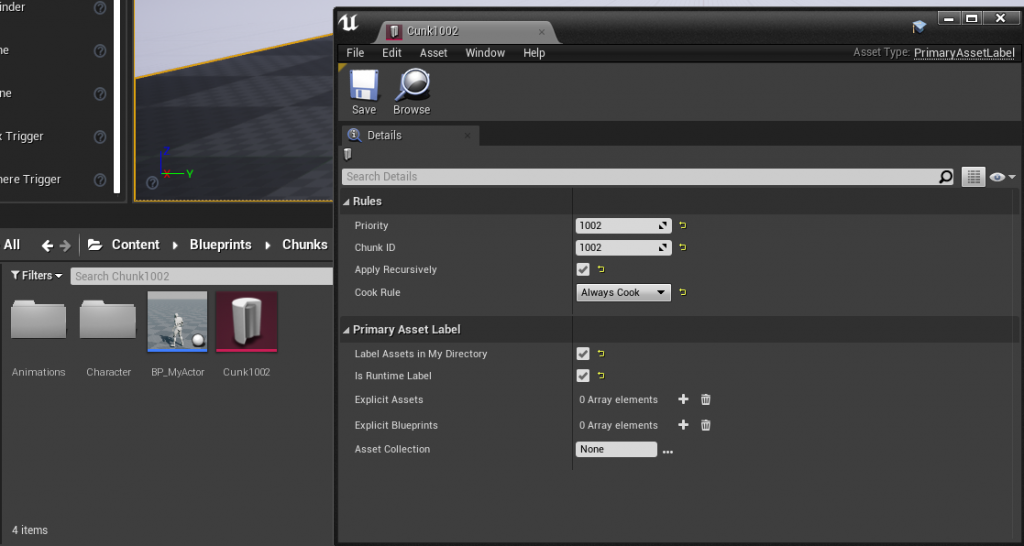
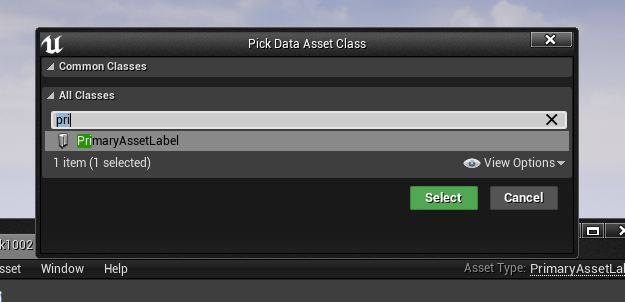
SELECT THE PRIMARYASSETLABEL TYPE

IN THIS EXAMPLE, ALL FILES AND FOLDERS THAT ARE IN THE SAME FOLDER AS THE CHUNK1002 FILE WILL BE PACKAGED INTO IT’S OWN .PAK FILE AND CAN BE DOWNLOADED & LOADED INTO MEMORY BY THE CHUNKCORE PLUGIN!